Using Custom Colors
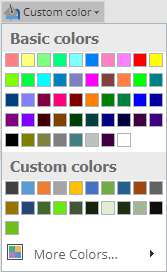
Whenever you click a menu to select font colors, or colors in shapes, charts, and visualizations, you'll see the color selection menu:
There are three main sections:
- Basic colors
- Custom colors
- More colors
Basic colors speaks for itself, but there's a bit more to the Custom colors and More colors sections that will help save you time and effort in Displayr.
Custom Colors
Every time you use More colors to choose a new color, Displayr will save that color in this section, so you don't have to type in the color codes again. These are saved for each document.
Further, if you right-click on one of the color boxes in this section you can choose to Edit the color (that is, change it to a different color code), or Delete it if you don't want to use it anymore.
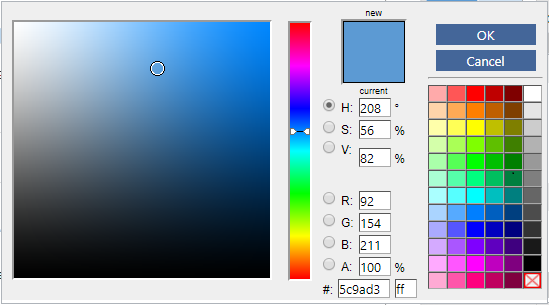
More colors
When you click More colors you get a range of options for choosing the color you want, including setting HSV values, RGB values, and HEX color codes. The transparency of your color is determined by the A value ('alpha') in the RGB section or the box next to the right of the HEX entry.